 Tutorial Flash Membuat Company Profile. Bingung untuk membuat company profile dengan Flash
sederhana dan dapat dibuat dalam waktu yang singkat? Kita dapat belajar
untuk mencoba membuatnya dengan mudah dan singkat serta perlu untuk
dikembangkan lebih lanjut lagi agar terlihat lebih kompleks dan menarik
lagi. Okey, langsung saja untuk mulai tutorial flash Membuat Company
Profile Sederhana. Tutorial Flash Membuat Company Profile Sederhana yang
akan dibahas di sini adalah menggunakan Adobe Flash CS4 atau CS5. Ikuti langkah-langkah berikut ini:
Tutorial Flash Membuat Company Profile. Bingung untuk membuat company profile dengan Flash
sederhana dan dapat dibuat dalam waktu yang singkat? Kita dapat belajar
untuk mencoba membuatnya dengan mudah dan singkat serta perlu untuk
dikembangkan lebih lanjut lagi agar terlihat lebih kompleks dan menarik
lagi. Okey, langsung saja untuk mulai tutorial flash Membuat Company
Profile Sederhana. Tutorial Flash Membuat Company Profile Sederhana yang
akan dibahas di sini adalah menggunakan Adobe Flash CS4 atau CS5. Ikuti langkah-langkah berikut ini:Tutorial Flash Membuat Company Profile
Tutorial flash membuat company profile yang Pertama, Buat file baru Flash File (ActionScript 2.0). Ubah ukuran Stage pada Properties menjadi 800 x 600 dan FPS=12 serta beri warna Background dengan warna abu-abu (#999999).
Selanjutnya kita akan membuat empat buah tombol. Klik Rectangle Tool (R) buatlah objek persegi. Pilih objek persegi lalu ubah ukuran pada Properties Position And Size = 120 x 40.
Klik Paint Bucket Tool, beri warna gradasi Linier dari atas ke bawah dengan warna dari putih ke hitam.

Kemudian pilih objek dengan Selection Tool (V) lalu ubah ke symbol button tekan F8, beri nama ‘home’ lalu pilih Type = Button tekan OK.

Objek masih dalam keadaan terpilih, pilih menu Edit > Edit Symbol. Setelah masuk ke mode edit symbol, Klik Text Tool (T) buat Static Text dengan ukuran 20pt dan warna teks putih, buat teks HOME lalu posisikan ditengah objek persegi.

Klik di Frame Over lalu masukan Keyframe (F6). Pilih teks lalu ubah ukuran menjadi 22pt dan ubah warna menjadi hitam.

Klik di Frame Down masukan Keyframe dan ubah ukuran teks menjadi 20 dan ubah warna menjadi putih.
Tekan tombol Ctrl+E untuk kembali ke modus edit document. Pilih tombol home pada Library (jika belum terbuka, pilih menu Window > Library).

Klik kanan pada tombol home di Library lalu pilih Duplicate, ubah nama menjadi profile, tekan OK. Maka dalam Library terdapat dua buah tombol.

Pilih tombol profile lalu seret masukan kedalam Stage dan posisikan seperti gambar berikut.

Pilih tombol profile pada Stage lalu pilih menu Edit > Edit Symbol. Klik di Frame UP lalu ubah teks menjadi PROFILE, ubah juga teks HOME menjadi PROFILE pada Frame Over dan Down.
Pilih tombol profile pada Library lalu lakukan Duplicate dan beri nama galery. Seret masukan tombol ke dalam Stage dengan posisi dibawah tombol profile.

Klik tombol galery lalu masuk ke modus edit
symbol. Ubah semua tulisan yang ada pada Frame Up, Over dan Down
menjadi GALERY. Setelah selesai, kembali ke modus edit document.
Lakukan Duplicate pada tombol dalam Library dan beri nama contact. Seret tombol contact ke dalam Stage dengan posisi di bawah tombol galery.

Pilih tombol contact lalu masuk ke modus
edit symbol, ubah semua teks pada Frame Up, Over dan Down menjadi
CONTACT. Kembali ke modus edit document dan lihat hasilnya.

Kemudian klik Rectangle Tool (R),
pada Rectangle Option masukan nilai 15 agar objek mempunyai sudut
tumpul. Buat objek persegi tanpa Stroke color dan Fill color warna hitam
di Stage. Lalu pilih objek persegi dengan Selection Tool (V), atur ukuran persegi pada Properties Position And Size, atur pengaturan seperti gambar berikut.

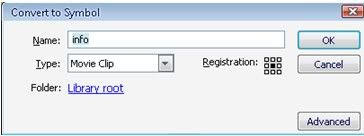
Objek masih dalam keadaan terpilih, tekan F8 untuk merubah ke simbol, beri nama ‘info dan pilih Type = Movie Clip.

Klik di Frame 1, tekan tombol F6 sebanyak tiga kali untuk memasukan Keyframe. Sehingga terdapat empat buah Keyframe pada Timeline.

Kemudian klik di Frame 1, lalu dengan Text Tool tuliskan
kalimat ‘Selamat Datang di Halaman Home’ dengan jenis font Arial bold
(tebal), size=22, warna=abu-abu/putih dan Align Center. Posisikan
seperti gambar berikut.

Klik lagi di Frame 1 lalu buka panel Actions kemudian tuliskan script berikut.
stop();
Kembali ke modus edit document.
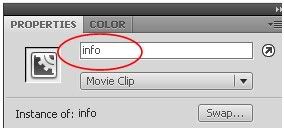
Klik atau pilih Movie Clip info lalu pada Properties di bagian Instance Name tuliskan ‘info’.

Kemudian pilih tombol HOME lalu buka panel Actions, tuliskan script berikut.
on (release) {
info.gotoAndStop(1);
}
Kemudian untuk script pada ketiga tombol lainnya secara berurutan adalah sebagai berikut.
Tombol PROFILE :
on (release) {
info.gotoAndStop(2);
}
Tombol GALERY :
on (release) {
info.gotoAndStop(3);
}
Tombol CONTACT :
on (release) {
info.gotoAndStop(4);
}
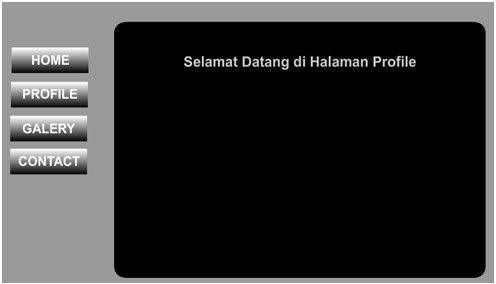
Untuk melihat hasilnya tekan Ctrl+Enter. Klik
tombol Profile maka halaman akan benuju ke frame halaman profile,
begitu juga jika klik tombol yang lainnya maka akan menuju ke sebuah
informasi sesuai dengan tombolnya.

Hasil Akhir Dari Company Profile Flash Sederhana
Anda dapat memodifikasi dan mengembangkan
dari tutorial dasar yang Saya posting diatas. Selamat berkarya dan
semoga menjadi manfaat bagi Anda. Jika Anda ingin melihat tutorial
membuat company profile flash dengan AS 3 silahkan lihat juga : Membuat Company Profile Flash CS 5 dengan ActionScript 3.0
Terima kasih
Sumber : http://www.gubugflash.com



No comments:
Post a Comment